By Natasha Waterson and Mike Saunders
This paper was originally presented and published as part of the proceedings of Museums and the Web 2012.
1. Introduction
The Royal Botanic Gardens, Kew was founded in 1759 and is both a botanic garden open to the public and a scientific research organisation. Since 2003, it has also been a UNESCO World Heritage Site, in recognition of its historic landscapes and architectural gems, including the largest surviving Victorian glasshouse in the world.
Just like a museum or gallery, Kew has collections—in this case dried specimens, plant artefacts, and archive documents. But it also has a living collection—its plant collection. This is the largest and most comprehensive living plant collection in the world, containing representatives of more than one in eight of all flowering plant species. Many of these species are endangered in their natural habitats, and Kew is increasingly involved in their conservation through projects such as the Millennium Seed Bank Partnership.
Through this living collection, which is publically displayed in the botanic gardens at Kew and Wakehurst Place, we aim to inspire visitors and transform their understanding of plant diversity, conservation, and our scientists’ research.
At Kew, this means helping people explore over 300 acres of outdoor space, three warm and wet glasshouses, and collections that may be above or below ground at any particular point in time! In the past, this has been a challenging, even prohibitive, environment in which to use digital technology. But mobile technologies, especially increasingly powerful visitor-owned devices, have opened up new opportunities at Kew for both wayfinding and interpretation.
To evaluate these opportunities, Kew has conducted a number of mobile trials over recent years, ranging from rented, GPS-enabled multimedia guides such as the “Kew Ranger” to experiments with visitors’ own devices, including the “Moore on your mobile” audio-guide (http://www.kew.org/henry-moore/plan/audio-guide.shtml), and a dedicated research project called “Stories at Kew” in collaboration with the BBC as part of the European Union’s “Participate” project.

Figure 1: Stories@Kew research project
Credit: BBC
Building on the need that had been demonstrated by these trials, Kew decided, in 2010, to develop a “permanent” mobile app. But even having conducted a range of trials, there were still some key outstanding questions that had not been answered: What were our visitors’ motivations and information needs? How did they move around Kew? And, given that this was to be distributed solely on visitor-owned devices, which groups had significant smart-phone ownership?
2. Understanding motivations, needs, and behaviors
Having consolidated existing data and feedback, it was clear that visitors’ motivations were complex and dependent on a wide range of factors, many of which were independent of demographic measures such as their age or where they lived. Therefore, their behaviors would not be most usefully grouped using a typical demographic segmentation. Instead, influencing factors might include whom they visited with, why they visited, how long they had for their visit, what special exhibitions were running, what time of the year it was, and—of course—whether it was raining or sunny.
To explore this further, Kew decided to conduct a motivation-led analysis of visitors to the gardens, with the aim of correlating their expectations, motivations, needs, and behaviors. This piece of work was commissioned from a specialist firm in the field of cultural visitor attractions, Morris Hargreaves McIntyre (MHM), which had developed motivational segmentations for other attractions. In particular, their brief was to look at:
- How visitors navigated Kew, and where they encountered problems;
- How visitors used entrances and wayfinding materials, both when they first arrived and during their visit;
- The perceived needs that Kew was not fulfilling in terms of wayfinding and orientation;
- How Kew could better help visitors navigate and discover what’s on offer.
Visitors were recruited in the gardens, using screening questions to ensure that a representative sample was achieved. Research was conducted at carefully chosen sampling points around the garden. These included all of the entrance gates, major attractions and facilities, and significant route intersections around the gardens.

Figure 2: Sampling points of visitor-tracking observations across the gardens
The research included over 1,500 visitor-tracking observations, 350 mini-interviews, 200 detailed exit interviews, and 85 “fulfillment maps,” which tracked an entire visit.
The output of the research confirmed that although a demographic breakdown could show us who was visiting the gardens, it often did not explain why visitors came or what they needed. For example, the same person might visit as a parent on one occasion and with a friend the next time. Their motivations and needs would be completely different during these two visits.
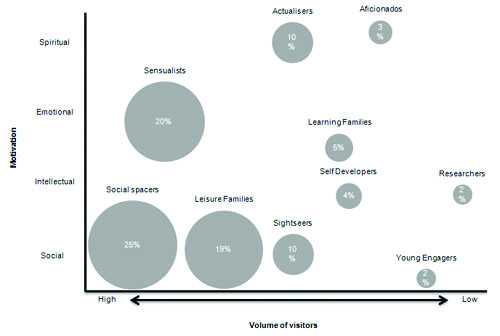
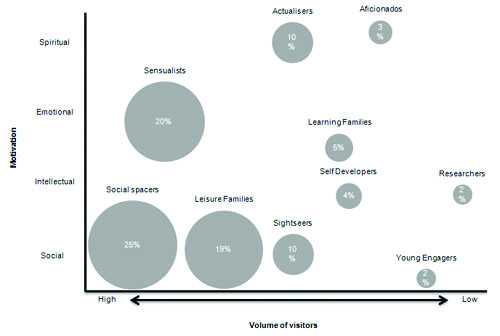
As part of the research, a motivational segmentation was developed using the responses to key questions. This divided visitors into ten groups, of which three groups accounted for 64 percent of all visitors (see also figure 3). These three groups are shown in the following table.
| Motivational segment |
Description |
Needs |
| Social Spacers (25%) |
Repeat social visitors, over 35 years of age. Use facilities with family and friends. Likely to be members. Good knowledge of gardens. |
Ease of access, parking, comfort, orientation, good facilities, fun / engaging tours and activities. |
| Sensualists (20%) |
Retired or older audience. Use signage throughout site. Visiting to experience the beauty of nature. |
Unobtrusive signage, succinct interpretation, peace and quiet. |
| Leisure Families (19%) |
Socially motivated families of mixed ages. Come more than once a year with family. Little or no knowledge of subjects covered. |
Child-friendly facilities and activities, different levels of service to meet diverse age needs, fun activities. |
Table 1: Key motivational segments at Kew Gardens
Each segment has different reasons for coming to Kew and different expectations of their visit, each of which MHM suggested were characterized by one of four fundamental types of motivation: social, intellectual, emotional, or spiritual.
As is evident from the following chart, the three largest segments, and indeed the majority of the other segments fit, into either the social or emotional motivation groups.

Figure 3: Motivational audience segments at Kew Gardens
The high proportion of people visiting Kew for social or emotional reasons had some significant implications. In particular, an assumption that many people approached their visit to Kew with an intellectual motivation (i.e., expecting to learn) appeared to be very wide of the mark.
However, there was evidence that people learnt more during their visit than they expected to—when asked at the end of their visit whether they had improved their knowledge, people were 10 percent more likely to respond that they had, compared to their expectation at the beginning of the visit.
Also of critical importance was evidence that a large majority of visitors neither see the need to plan nor actually do any planning at the beginning of their visit. Only 33 percent of visitors did any planning at an entrance to Kew, whilst 67 percent walked straight into the gardens without consulting any wayfinding or literature.
3. Delightfully lost: the implications at Kew
The research provided several useful principles for development of a Kew app. First, it highlighted strong reasons to select particular target audiences based on a combination of their likelihood to own a smart phone, and their propensity to look for further information during their visit.
Secondly, it offered a number of design principles for the app experience:
- Orientation should not be prescriptive: Navigation prompts are generally required “just in time” rather than at the beginning of visits;
- Whilst motivations for visiting are predominantly to relax and enjoy Kew’s landscape with friends and family, knowledge acquisition does happen when an interest is found;
- There are often unexpected outcomes of individuals’ visits, and this “serendipity” is viewed positively by visitors.
Together, these three design principles provided a strong steer for the way in which a mobile app could enhance people’s enjoyment of Kew, and in particular tap into their propensity to explore Kew without planning. The reasons that visitors do not want to plan initially seemed surprising, but are strongly supported by the emotional motivation of visitors. Not only do they not see the need to plan, but because their visit motivation is to escape and unwind from their structured lives, they actively reject the notion of being required to plan at Kew.
Because of the motivations of visitors to reject an imposed structure to their visit, and to focus on the joy of wandering through the landscape with their companions, the metaphor of “losing themselves in Kew” or becoming “delightfully lost” in the gardens was introduced.
On further examination, development of this idea appeared to have value not only as shorthand for a visitors’ motivations, but also as an organizing principle for the development of the app. By reconsidering the app as a tool to help people lose themselves rather than to organize a structured visit, the design brief for the app focused on moments when the visitor needs something, rather than the app itself dictating the structure of the visit.
As it was further developed, this design principle appeared to work on a number of levels:
- It delivered the flexibility required to address the majority of visitor needs articulated in the research;
- It created a scalable model of interaction for visitors—the app could be equally successful if it was used once or twenty times during a visit, depending on the visitor’s needs;
- It clearly echoed the majority of visitor motivations;
- It did not require people to spend large amounts of time looking at their phones to follow a route. Instead, they could enjoy the landscape, and their phone could become a set of tools to help them whenever and wherever they wanted to know more.
And in practice, it led to the following key app propositions being developed.
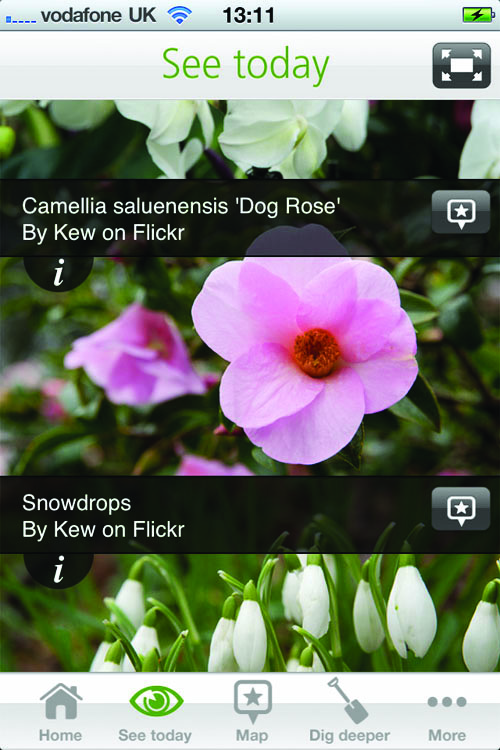
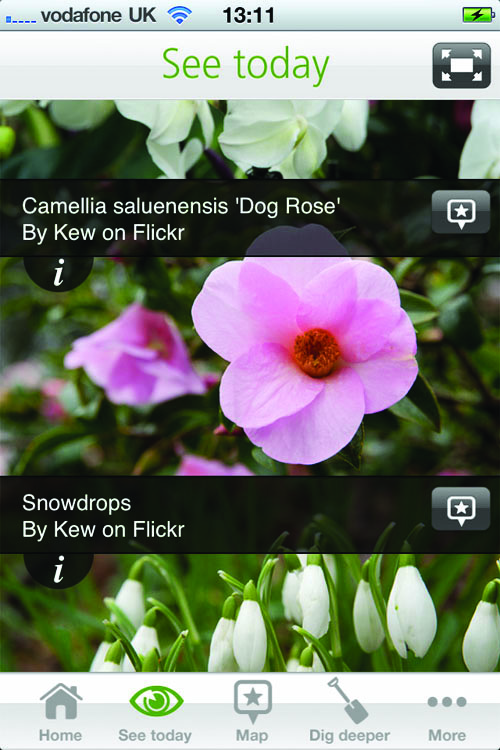
See today
An accessible set of images that capture the essence of what’s at Kew today. These include user-generated content and could feature plants, seasonal highlights, or festivals.

Figure 4: See Today recommendations in the Kew Gardens app
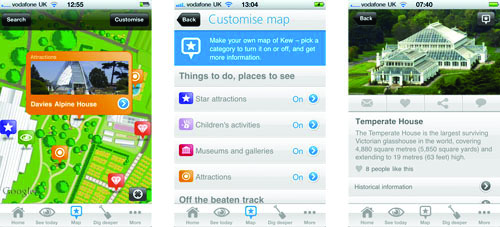
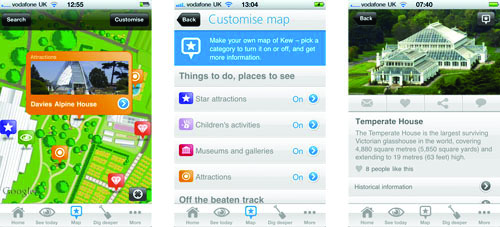
Map
Although prescriptive navigation (for example, following a route) was not popular, the ability to make decisions at key intersections is important if a decision to go somewhere specific has been made. But the map needed to be customizable so that the visitor could decide what it shows.

Figure 5: Map interfaces in the Kew Gardens app
Dig deeper
A set of tools to encourage people, wherever and whenever they find something of interest, to look for more that Kew has to offer.
Although all three sections of the app respond to the design ideas outlined above, the Dig Deeper section is the most interesting in illustrating the “delightfully lost” principle. It contains three individual tools that each contribute to the principle in different ways.
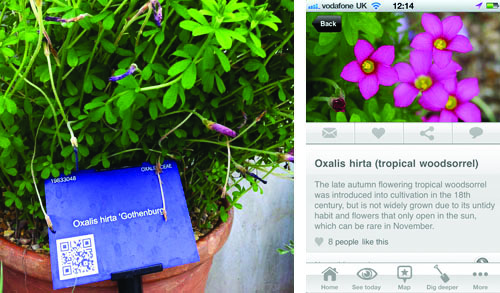
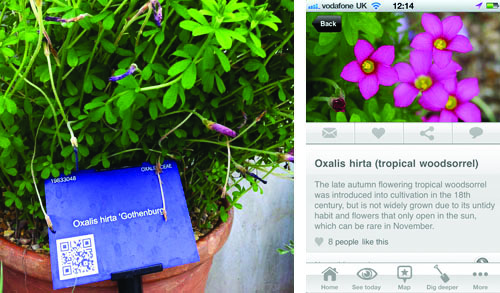
Firstly, the quick response (QR) code reader is a powerful trigger tool that allows the visitor to choose when and where they want to activate a greater depth of information. Around the gardens, people can scan QR codes on plant labels to activate detailed information about that species, or on interpretation panels, triggering images and video. As an initial experiment, there are over thirty codes in the Rock Garden, over eighty on trees across the site, and a selection in the Princess of Wales Conservatory, meaning that during a typical visit there will be many opportunities to use one. The aim in the future is to distribute the codes so that when someone discovers a point of interest, there is a QR code available to scan. The key is that it is individuals’ point of interest that drives the interaction.

Figure 6: QR codes on garden plant labels, and the in-app screens they activate
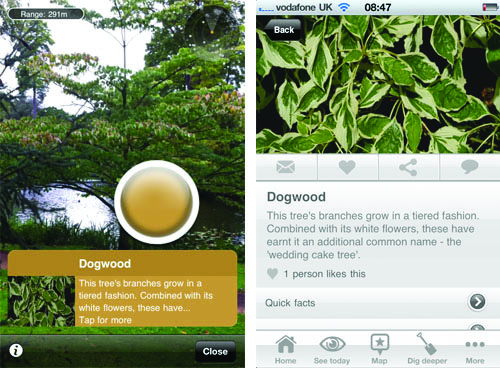
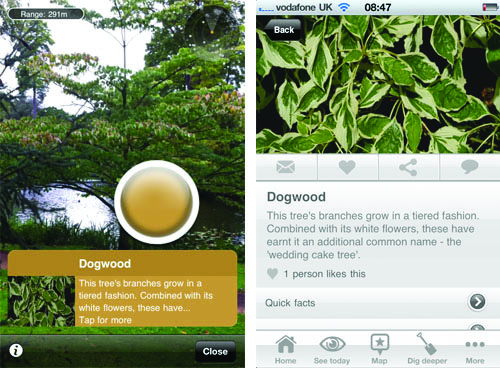
Secondly, the augmented reality (AR) tool aims to surface information close to you as you move around the site. It is initially focused on Kew’s trees, since these cover the whole site and are of particular interest to many visitors. Using the phone’s camera, GPS, and compass, information about trees close by is superimposed onto the screen, surfacing content and information about trees that you can see around you.

Figure 7: Augmented reality in the Dig Deeper section of the Kew Gardens app
Finally, the app includes a collection tool, which curators (experts, historians, celebrities, and even visitors) can use to present groups of items to visitors. The theme for each collection can be led by geography, season, person, or even narrative.
Together, these tools offer myriad ways to engage with everything that Kew has to offer—all of them initiated and controlled by the user, and in response to the user’s personal and contextual needs. They support visitors losing themselves physically within the landscape and virtually within Kew’s massive collections.
App marketing and promotion
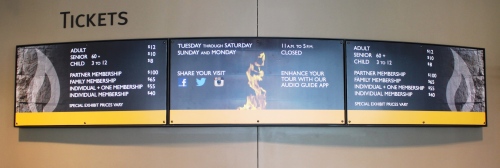
Because of the research evidence that most visitors do not make decisions about their visit at the entry gate, we decided to promote the app throughout the gardens as well as at the gates. We therefore designed a range of prompts at locations which have Wi-Fi coverage and are typically “pause” spots, such as cafes. Promotion of the app was also helped significantly at launch by being showcased in the “new and noteworthy” category by the App Store.
4. Has it worked, and what’s next?
How has the Kew Gardens app been received by visitors, and has it achieved the aims for which we set out? To answer this question, we can look at the results of a summative evaluation study, our app logs, and comments on iTunes.
Summative evaluation
In autumn 2011, Kew commissioned a summative evaluation study to gain a qualitative insight into how visitors used the app at Kew—information that would not readily drop out of logs.
Qualitative research aims
We wanted to discover how visitors used the app, and whether it delivered on its “delightfully lost” premise. Our particular research aims were to find out:
- In what mode visitors used the app: Did they use it as a guide, or as a means to enhance sociable, meandering exploration?
- Whether the app facilitated unexpected discovery, and if it did whether it capitalised on these moments in any way; e.g. by prompting discussion or exploration of deeper app content. If it didn’t, why not?
- Whether the app helped visitors include things in their visit that they wouldn’t otherwise have done (e.g., Kew’s hidden gems), and what happened next if it did. If it didn’t, why not?
- Whether there are were any other changes to the app that users thought would make it more satisfying or useful to use.
- Whether use of the app has any effect on the users’ likelihood to pay a return visit to the gardens.
Research methods
The research was conducted over a school holiday week, on weekdays, and at weekends. Study subjects were recruited from our main target audience groups for the app, namely:
- Leisure and learning families
- Sightseers.
We also included some “Social Spacers”—an audience segment made up of older repeat visitors. Both first time and repeat visitors, and members and non-members, were included in the sample. All were iPhone users who had downloaded the app and had used it in the gardens.
We ran two focus groups, one for each of the two primary audience segments, each consisting of six to eight participants. We also conducted six accompanied visits with a follow-up interview spread across all the indentified target-audience groups.
Research findings
Technology in natural surroundings
As an introduction to the research, we asked participants what they felt about both Kew and about their iPhone—with interesting results.
In association with Kew, common words were:
- Serene, beautiful, relaxing, tranquil, yearning
- Discovery, trees, learning
- Personal, family history, nostalgic, children.
In response to the phrase, “Oh iPhone…” participants’ reactions really brought home the tension between technology and nature in a landscape such as Kew.
In many respects, participants felt their iPhone was an extension of themselves:
- “I can’t live without you”
- “My right arm”
- “You keep me connected”
- “Someone close.”
They were addicted, but not without misgivings:
- “I never wanted you, but…”
- “Addictive, like a drug”
- “Would be nice to be without you”
- “Stay at home when I’m on holiday”
- “You go to Kew to get away from the technology. It’s a last bastion.”
So while there was ambivalence about using technology in such beautiful natural surroundings, in Kew’s case our participants were so hooked on their iPhones that given an app, they would certainly use it.
User experience for beginners and experts
Not all of our target audience groups were app experts, and our study showed that familiarity with the platform had a big impact on user experience.
Younger sightseers were more iPhone expert and typically gave the app a thorough workout to see just what it could do. They were more likely to try out and appreciate the AR and Flickr functionality.
Family visitors experimented more gradually and only used a small part of the app’s capabilities. However, they were delighted with the information in the app and used it as a way to expand their experience in the gardens and provide a learning opportunity for their children.
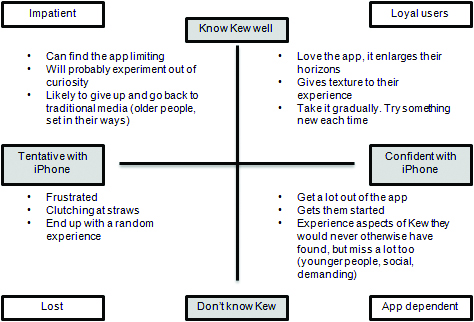
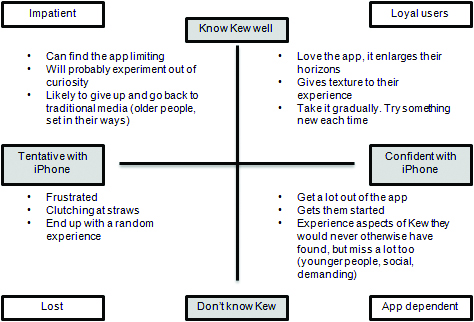
There was also a relationship between visitors’ existing knowledge of the gardens and their expertise with the platform. This had quite major impacts on user experience, as described in Figure 8 below.

Figure 8: The interplay between knowledge of Kew and familiarity with the iPhone, and its affect on user experience
The implications of this are that we need to find a balance between providing bells and whistles for confident users, while at the same time providing an easy-to-use core functionality for the less confident. It seems we are currently doing much better at the former, and have some work to do on the latter.
The behavioural implications of technical glitches
App users were generally very positive about the idea and intention of the Kew app. However, a significant number of our study participants experienced technical difficulties associated with the download routine for app updates—an essential process to give users the latest recommendations in a seasonally changing landscape. This seemed a particular problem if visitors quickly moved away from gate arrival points (where Wi-Fi was provided) and onto a 3G signal. We suspect this was compounded by a signal black spot adjacent to the popular Palm House. There was also a bug associated with the “locate me” button on the Google-powered map, which resulted in the blue dot disappearing for a few minutes if the app had been brought from background to foreground.
Visitors were very discouraged by these technical glitches, even when associated with network conditions. They expected and wanted the app to work all the time. However, they assumed that these troubles were temporary and would be put right by Kew—possibly a reflection of their trust in the Kew brand. Such technical difficulties made visitors spend less time on the app and give up earlier than they otherwise might have done.
How did visitors use the app?
We had set out to create an app that worked with visitors’ existing behaviours: an app that wouldn’t take away from the sense of being wonderfully lost in nature, but would allow visitors to discover more, make serendipitous discoveries, and then capitalise on them. Did we achieve these aims?
Overall, visitors identified four clear roles for the app:
- Planning advisor
- Tempter
- Expert companion
- Navigator.
Tempter and expert companion both fit with our original aims. Planning advisor is a bonus, but navigator runs slightly counter to our previous research. Could it be that given an app, visitors have certain expectations of it that override its context and place?
How did the app perform in each of these visitor-identified roles?
The app did particularly well in offering ideas for pre-planning and encouraging visitors away from their habitual routes. The “See today” photos and “Off the beaten track” map listings were popular.
This was especially the case for mothers with young children. Typical quotes included:
- “You can navigate and play and choose walks.”
- “I can show them the badger sett which I rediscovered through the app.”
- “It’s a bravery thing for me. I stick to my path, my daughter heads for Climbers and Creepers. It’s bravery to go off the beaten track.”
- “I love the source of information there. Tap on the icon, where you are.”
- “Look at what’s on today. Do this bit for a couple of hours. Don’t do it all in one go.”
- “It gives you information on the plants. You’re not crowding in with 200 other people.”
- “You can start at a different gate. Come in at a different gate and rediscover a grove. It’s beautiful.”
- “You’ve got something in your hand ready for next time. It encourages you to do stuff, to prepare your visit and go to new places.”
In the role of tempter, augmented reality was a powerful and enjoyable tool, but it was not yet accurate to an acceptable standard. This made correct tree identification difficult. We had known this might be an issue prior to release, but had very much wanted to experiment with the potential of AR, so had written text to provide identification tips. However, this was clearly not enough, and suggests that although AR is certainly something worth pursuing at Kew, we should do so in ways that better tolerate the technology’s current limitations. Whether we can do this using Layar’s SDK or require bespoke development remains to be seen.
In the role of “expert companion, the app successfully deepened and enriched the experience of everyone who used it. Visitors loved to learn and understand more about plants, history, buildings, and, in particular, trees. In this regard, they wanted even more than we had provided—they wanted an explanation for anything that caught their eye! They felt the app wasn’t quite there yet on this front, but thought that this was the intent and enjoyed what was there.
This feedback clearly has implications for us—there’s a lot to catch the eye at Kew; how can we produce enough content to provide that added value and satisfy every visitor? Is there a role for the amateur expert and user-generated content? How much do visitors really want the expert voice of Kew’s horticulturalists and scientists? It’s also worth noting that this finding is counter to our original research: given an iPhone app that tempts them, visitors become information hungry.
The only role that the app did not perform well in was as a navigator. This was due to several issues, some of which were technical and others to do with the size of the device. In particular, the “blue dot” bug caused difficulties. Users also wanted compass functionality (which we have now implemented). Not many spotted the “customise” map option, which had been designed to avoid a clutter of markers. They also wanted an overview of the garden. In the future, we would like to find out more about this request, as the zoomed-out version of the map aims to provide this to some extent. It is clearly not sufficient in the eyes of visitors, however. We also suspect there is a form-factor issue at work here, which may not be resolvable on a hand-held device.
Finally, despite the map, visitors still got lost (in a bad way!) when moving from A to B. We don’t know exactly why this was, although clearly the blue-dot bug had some effect. One hypothesis is that visitors need to see readily identifiable landmarks such as street names or buildings. Another is that visitors expect to be able to plot directions on a mobile map, as they can on native mapping applications. We had excluded this functionality from the app on the grounds of project aims and budget. In any case, we would have difficulty in providing either option at Kew—landmarks are often only visible when in close proximity, and although there are paths, we encourage visitors to walk across the grass and explore.
Does the app work socially?
The app worked socially for singles and couples and for mothers with young children, but the idea of social meandering with the app was not found, in practise. People preferred to use the app to decide where to go, put it down, and then consult it again when they wanted to know something. However, we are perfectly happy with this mode of use.
Does the app trigger repeat visits?
Our study found that the app is unlikely to trigger repeat visits in its own right, but it is highly likely to exert a positive force on the decision to visit; people are able to plan beforehand, see what’s on, and find a new route to try.
App logs
While it’s tricky to assess the qualitative aspects of app usage behaviour from logs, we can see if they corroborate our summative research.
Of the map icons, Kew’s star attractions remained consistently at the top of our logs; namely the Palm House, Treetop Walkway, and Princess of Wales Conservatory. However, there were also some unexpected hits, which suggest that visitors are using the app to go off their normal routes and find new things. For example, Kew’s ice house—a small, tucked-away, underground brick building that isn’t even marked on Kew’s paper map—has never been out of the top ten. Neither has our “badger sett”—sadly not an actual badger sett, but an underground play area for children that is at the far end of the garden, which is quite difficult to find. As both are family attractions, this seems to back up our summative evaluation findings. It also confirms that mothers with small children are a key app-user group for us.

Figure 9: Kew’s ice house—an unexpected and hidden hit with users of the Kew Gardens app
Kew’s formal plantings, such as our Cherry Walk and Azalea Garden, were also unexpectedly popular, out-of-the-way attractions. These are likely to appeal to gardening enthusiasts, which is interesting in the light of our original motivations study that suggested that there was a small group of intellectually motivated older visitors who had high smart-phone ownership—our “social spacers” segment.
In the future, we will also use our logs to determine which QR codes are most scanned, and the relative importance of QR and AR in getting visitors to detailed information.
Customer ratings on iTunes
Customer ratings and comments on iTunes broadly concur with our summative evaluation study and logs. Visitors are definitely not tolerant of bugs, download problems, or other technical glitches, wherever they stem from! However, they loved the AR and the fact the app was regularly updated with seasonal content.
Is “delightfully lost” a successful design principle for Kew?
Our evaluation to date shows that “delightfully lost” is a successful design principle for Kew, as demonstrated by the popularity of the app’s augmented reality functionality, and reports that mother’s were successfully using the map to try new paths through the gardens, even though it was not prescriptive on routes.
In many respects, though, we feel that the app so far doesn’t take the possibilities of this idea far enough. Our original vision was hampered by difficulties in procurement—in our experience, the UK government’s e-tendering portal actively discourages digital agencies from tendering for work. This leaves us with further work to do, but with an evaluation study that can now guide future work.
What’s next?
Our number one priority is to improve the app experience for tentative iPhone users. This means it’s critical that we iron out app bugs and improve download routines for app updates. Feedback on the map suggests we also need to make this easier to use, probably replicating iPhone native mapping functionality as much as we can.
For our iPhone-confident users, we need to provide fun, “wow” functionality. AR is worth further experimentation, possibly with a more playful feel.
5. Is any of this applicable elsewhere?
Knowledge of our visitors’ motivations has certainly helped Kew design a better mobile app, but what of our learning could be applied elsewhere? To answer this question, it’s helpful to look again at visitors’ wants and needs. Are there any patterns across museums, galleries, and outdoor attractions such as zoos and heritage sites?
The first challenge here is that the visitor studies’ literature describes motivational segments in a variety of ways. However, while the words vary (Moussouri, pers. comm., 2012;, Falk, 2010; Christidou, 2010; MHM, 2011; Packer and Ballantyne, 2002), some fairly consistent and common categories seem to apply. Adapted from Falk (2010):
- Emotional and spiritual – “food for the soul”
- Experience – “been there, done that”
- Intellectual – professional or hobby interest
- Facilitator – socially motivated, helping the visit of someone else in the group (e.g. child, friend on a visit)
- Exploration – curiosity-driven, open to new ideas, want something to grab their interest.
Falk (2010) proposes that visitors can be characterized by one or a combination of these motivations. He goes on to say that knowing the prevalence of motivational segments can helpfully suggest the types of experience museums and galleries need to provide in order to best satisfy their visitors’ needs. This has been challenged on methodological grounds (Dawson and Jenson, 2011) but in our experience remains a useful model.
So what do we know about visitors’ motivations at museums, galleries, and other visitor attractions in general? Packer and Ballantyne (2002) provide three case studies in comparison: a museum covering the natural environment and cultural history, an art gallery, and an aquarium. Significant differences were found between the motivations at the three sites. In particular, visitors to the aquarium rated social interaction and “restoration” (i.e., emotional and spiritual) goals more highly, and learning and “discovery” (i.e., exploration) goals less highly than museum and art gallery visitors.
This appears consistent with Kew’s motivations study and also with a similar study carried out by MHM across Tate’s sites (Kohler, pers. comm., 2012). At Tate, intellectual motivations are prevalent amongst a much greater proportion of visitors than they are at Kew. Moussouri (2012, pers. comm.) also suggests that motivations appear to cluster according to attraction type.
How does this compare with what museums are doing on mobile platforms? Tallon’s (2011) and the American Association of Museums’ (2011) surveys of mobile technology in museums show that the predominant form of mobile content in museums is still the audio tour, that the most common objective is to provide supplementary information, and that education departments have the most influence over content. However, as the above studies show, and as Goldman (2011) succinctly notes:
Information-seeking is one of only many potential uses of an individual’s phone (compared to social utility, accessibility, status, etc.), and is not by any means the most common use (Wei and Lo, 2006). Thus visitors’ perception of their phones does not immediately indicate the phone’s usefulness as an interpretative device. Whether visitors are likely to use their phones for interpretation depends on their goals for their museum visit.
Kew’s experience undoubtedly supports this position that visitors’ motivations will vary and cluster according to attraction type, and that it is useful to design mobile experiences with these in mind. Information provision is not necessarily the most beneficial aim, and while play is another route, there are plenty of other motivations that we can tap into.
As for the question of whether “delightfully lost” might apply as an experience principle at other attractions, the evidence so far suggests it might be useful in outdoor parks, aquaria, and zoos, where planning and information-seeking are not the top priorities for visitors. However, this is said with the proviso that relevant comparative studies are relatively few to date. In the future, this may become easier—in the UK, at least—as the UK’s national museums standardize their exit surveys and include questions that will segment audiences based on motivations (Kohler, pers. comm., 2012).
6. Acknowledgements
We would like to thank our two research agencies, Morris Hargreaves McIntyre and Susie Fisher Group, for conducting two extremely useful studies, our visitors for taking part in them, and our design and development agency Make it Clear and Make it Digital for responding to our findings. Particular thanks also to Theano Moussouri and Sabine Kohler for giving such helpful insights into their research.
7. References
American Association of Museums. (2011). 2011 Mobile Technology Survey. Last updated November 3, 2011. Consulted February 9, 2012. Available at: http://www.aam-us.org/upload/AAM_Mobile_Technology_Survey.pdf
Christidou, D. (2010). “Re-Introducing Visitors: Thoughts and Discussion on John Falk’s Notion of Visitors’ Identity-Related Visit Motivations.” Papers from the Institute of Archaeology, 20, 111–122. Available at: http://pia-journal.co.uk/article/view/pia.344/59
Moussouri, T. (2012). Emails and telephone conversation regarding visitor motivations research. Personal communication. January 2012.
Kohler, S. (2012). Telephone conversation regarding visitor motivations research at Tate. Personal communication. February 2012.
Dawson, E., and E. Jensen. (2011). “Towards a ‘contextual turn’ in visitor studies: Evaluating visitor segmentation and identity-related motivations.” Visitor Studies, 14(2), 127–140. Available at: http://dx.doi.org/10.1080/10645578.2011.608001
Falk, J. (2010). “Calling All Spiritual Pilgrims: Identity in the Museum Experience.” Museum, January/February 2008. Available at: http://www.aam-us.org/pubs/mn/spiritual.cfm
Goldman, K.H. (2011). “Understanding Adoption of Mobile Technology in Museums.” Last updated August 5, 2011. Consulted February 9, 2012. Available at: https://mobileappsformuseums.wordpress.com/
MHM (Morris Hargreaves McIntyre). (2010). Wayfinding, orientation and arrival modes at Kew Gardens. Unpublished report.
Packer, J., and R. Ballantyne. (2002). “Motivational Factors and the Visitor Experience: A Comparison of Three Sites.” Curator: The Museum Journal, 45(3), 183–198. Available at: http://onlinelibrary.wiley.com/doi/10.1111/j.2151-6952.2002.tb00055.x/abstract
Tallon, L. (2011). Museums and Mobile Survey 2011. Last updated January 2011. Consulted February 9, 2012. Available at: http://www.museums-mobile.org/survey-2011/